In a recent ecommerce website we created using NopCommerce (www.butterfliesanddragons.co.uk), we were faced with an interesting challenge; we had to create a custom search control which integrated with NopTemplates Ajax filters.
These filters were important as they allow users to easily filter search results on the fly, and this kind of faceted search filtering is pretty standard fare in ecommerce sites these days (our wireframe testing backs up this is generally expected).
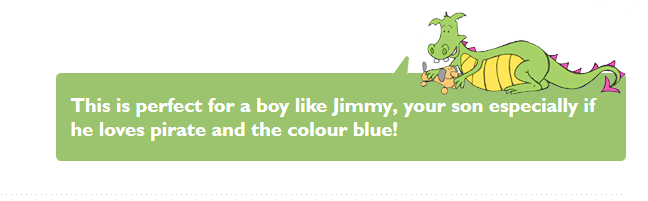
In addition to this a very important part of the clients brief was to create a simple method of searching for toys using the full range of attributes we setup for the product range (e.g. colour, price, age range etc…). On top of this it needed to be more creative than a simple search, so we came up with the idea of making it character driven, and trying to use this character to highlight why particular toys in users searches may be more applicable than others. So for example if you’ve searched for “blue pirates for your son Jimmy”, at any stage during your visit if you come across such a toy, “Dave Dragon” will appear and highlight to you that this toy may be more suitable than others.
Unfortunately NopCommerce doesn’t do this out of the box (why would it, this is a unique feature), but fortunately like any good open source ecommerce platform it was flexible enough for us to create this custom functionality ourselves.
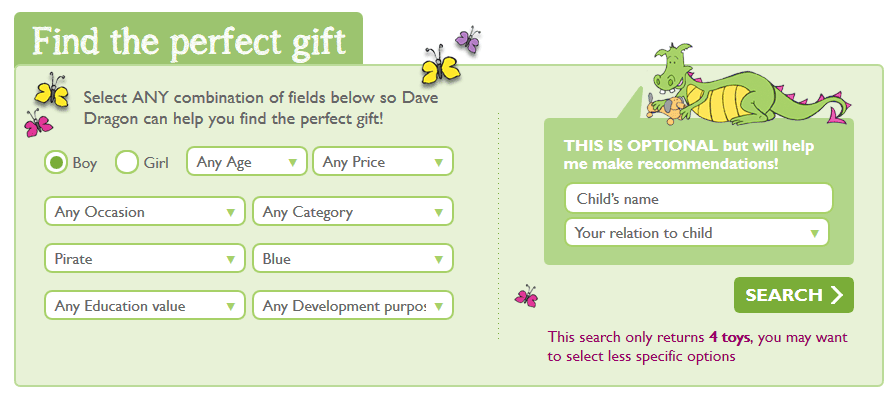
So if you look at the ecommerce website in question, you will see the custom “Find A Gift” search we created. This allows users to search on all attributes created in the Content Management System (CMS), as well as enter optional personalised information like the child’s name. So for example we might search for toys for: Boys, Theme=Pirates, Colour=Blue, Childs name=Jimmy, and Relationship=Son.
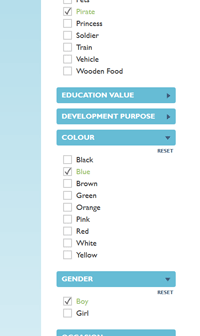
Now the first interesting point (which is a bit of a digression but worth highlighting) is how the search displays a live count of how many toys a search will return. So for example this search returns 4 toys. This is interesting not only because its a very useful feature much underused on the web we believe, but because it shows the value of user testing a site. We tested this site before its release using real users both locally and with www.usertesting.com. One of the main things we noticed in the videos of people using the site was how often they reached a no results page, because there were no toys matching their search criteria. Whilst this is a big site, its fairly specialised so the product range of around 1000 toys can produce no results page fairly easily given the specific range of filters we have. The people we tested also seemed compelled to enter all fields in the form, so if a user enters a search for “pink frogs between £5-10 that help children with their numeracy skills”, its fairly likely they will encounter a no results pages. Now whilst users didn’t seem to mind seeing these pages (they just hit back and amended it), it felt very clunky to us. We all discussed possible solutions like more explanatory text, but the clear winner was this solution which helps inform the user how many results they will get before they actually search. Crucially if the search doesn’t product any results, it doesn’t allow the user to proceed to the results page. Testing result of this were much more successful and as I say really do highlight the value of user testing a site.
Anyway back to the main point, which is to discuss how we integrated this custom “Find a gift” search with the NopTemplates Ajax filters. The issue for us was how we created a results page from our custom “Find a gift” search, with these filters preloaded. It was obviously crucial this was the case for them to be of any use.
Our solution was to map the # parameters used by NopTemplates to create the filters, and match these to our search filters. So for example in a url like http://www.butterfliesanddragons.co.uk/all-toys#/specFilters=7m!#-!46!-#!12m!#-!70!-#!6m!#-!20 its about analysing this section “specFilters=7m!#-!46!-#!12m!#-!70!-#!6m!#-!20”. Then in our search, based on what a user selects in the form, we build up a string of parameters to pass across to the results page. As long as we do this correctly, the NopAjax filters then do the rest using a listener which checks for pages with # values and filters if it finds some.
The result is a custom search, which integrates with the NopTemplates Ajax filters out of the box. Admittedly from a developers point of view it isn’t a perfect solution because we do need to make an Ajax call after the page loads to filter the products, but both the client and customers haven’t seen this as any sort of an issue, so in terms of the brief its job done.
Pleasingly NopTemplates hadn’t ever seen this approach used before and praised our inventiveness… and praise from fellow developers is always nice to receive. If there are any NopCommerce developers out there interested using this approach please do get in touch as we’d be more than happy to share our code.
If you are interested in any of the ecommerce web design solutions mentioned above please do get in touch with us today at the Skiff in Brighton. We can very quickly help you determine which option might be best for you, and in most cases we have demo sites of platforms setup which you can have a play around on to see what you might be getting. You can either call us on 01273 603995, or email us at hello@accu-web.co.uk.