A brief guide to NopCommerce theme development
NopCommerce like most platforms uses themes and plugins to generate the frontend design of the site, making NopCommerce theme development a much easier process. Themes are off the shelf designs used to house the content, and plugins are self contained bundles of code to facilitate certain functionality.
NopCommerce comes with a default theme and plugins, and site owners and builders have a choice about how they proceed from here. Where they go depends on factors like what they are looking to achieve in terms of design, how critical this is to the project, how much they have to spend, and when it needs to be done by.
There are 3 main options for NopCommerce theme development:
1. Use the prepackaged NopCommerce theme)
i.e. http://demo.nopcommerce.com/
Its pretty basic but does very well on google page speed tests, which is very important for SEO and usability. Nevertheless it lacks some of the more interesting plugins that most sites use (filters, menus etc. and its also not the most cutting edge of designs.
Suitable for:
– Very low budget or tight timescale projects where design isn’t critical. A quick change of a logo and some colours can often do here
– Higher budget projects looking for a much tighter control over branding and functionality, with a focus on front end optimisation. This provides a lightweight framework to use as a starting point to add custom plugins and a bespoke design to.
2. Build your own bespoke theme and plugins from scratch
A far more time consuming route, however it does give you full control over the frontend code, with some caveats. The main issue is that the frontend code needs to be built in a particular way for the backend to work. This means the designer and person building the front end have to have intimate knowledge of this for the build process, and this gets quite complicated.
Generally if we go down this route we tend to end up using then default NopCommerce theme as the starting point and then building out from this shell framework. We would then build out a range of custom plugins to implement the more fancy frontend things that don’t come prepacked, for example filters, image zoom, searching etc. There may be some 3rd party options we used here depending on how optimized they are.
Suitable for:
– High budget no compromise projects.
3. Use 3rd party theme and plugins
These are themes and plugins developed by 3rd party companies. They can be free but are usually not, however don’t cost a lot (e.g. £150 for a theme and its plugins).
Most of our builds use 3rd party themes as the starting point these days, the reason being it saves months of work building and testing bespoke layouts and plugins. These themes and plugins are built using standard ecommerce patterns and have had countless hours of QA testing getting them to work across all the different devices. This means there are many screens we simply don’t need to touch, saving a lot of development time and cost.
Once a suitable theme has been chosen by the customer (with our help), we then decide together the scope of the customisation required. This varies by project, some clients simply need a logo and colour change, others require a completely different layout and design for key screens. Once this is agreed, we’ll then take the customer through a wireframing stage, leading on to the aesthetic side and pixel perfect photoshop layouts. Once signed off we then translate this onto the screen by adapting the theme.
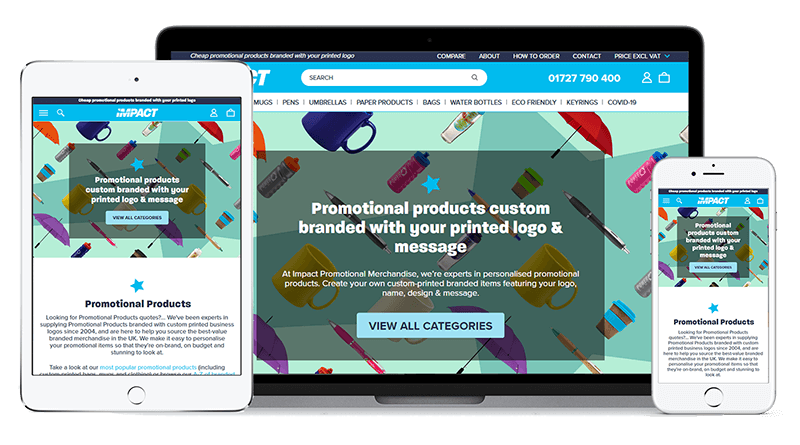
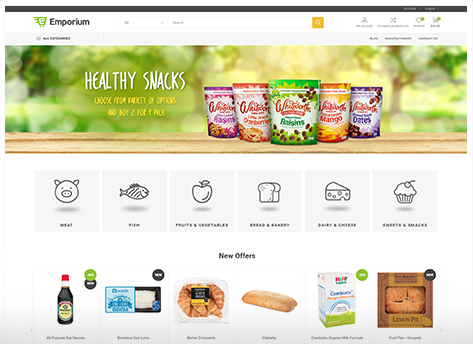
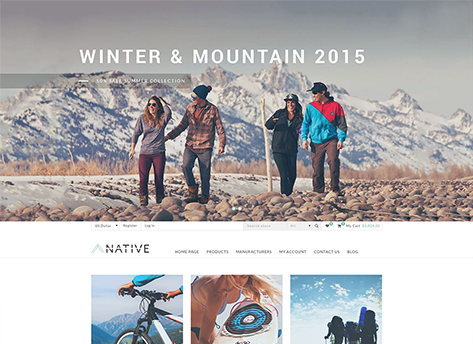
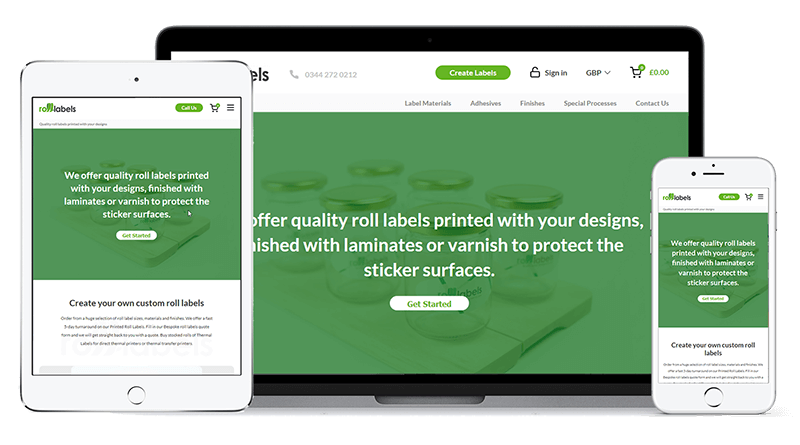
To give you an idea of what this looks like in practice here are a few examples of transformations we have made. As you’ll see the transformations can be pretty dramatic, yet using this approach can help save lots of time and therefore cost on NopCommerce theme development projects.